Jag har valt att analysera två hemsidor med liknande innehåll. Det för att rent konkret kunna säga vad som gör respektive sida bra och dålig.
smhi.se

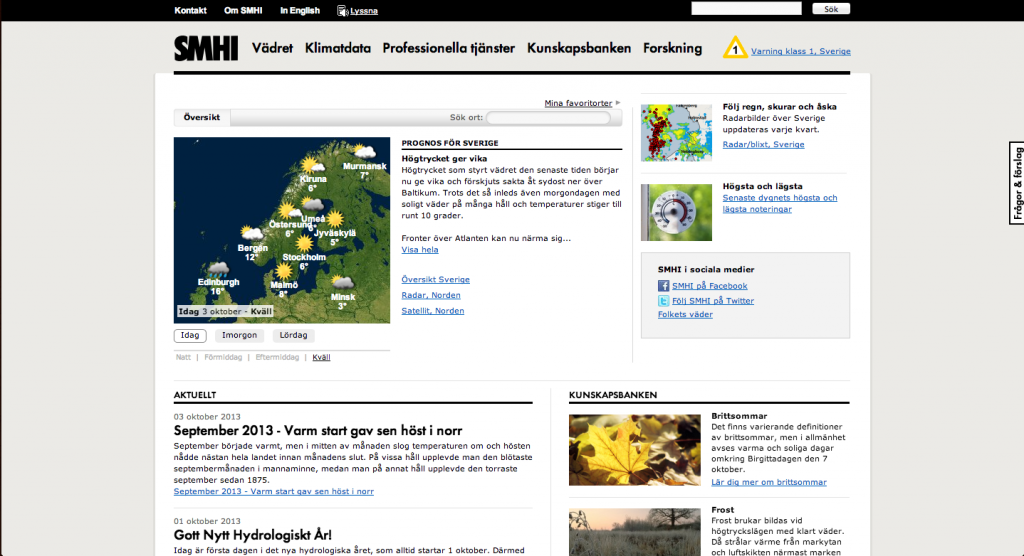
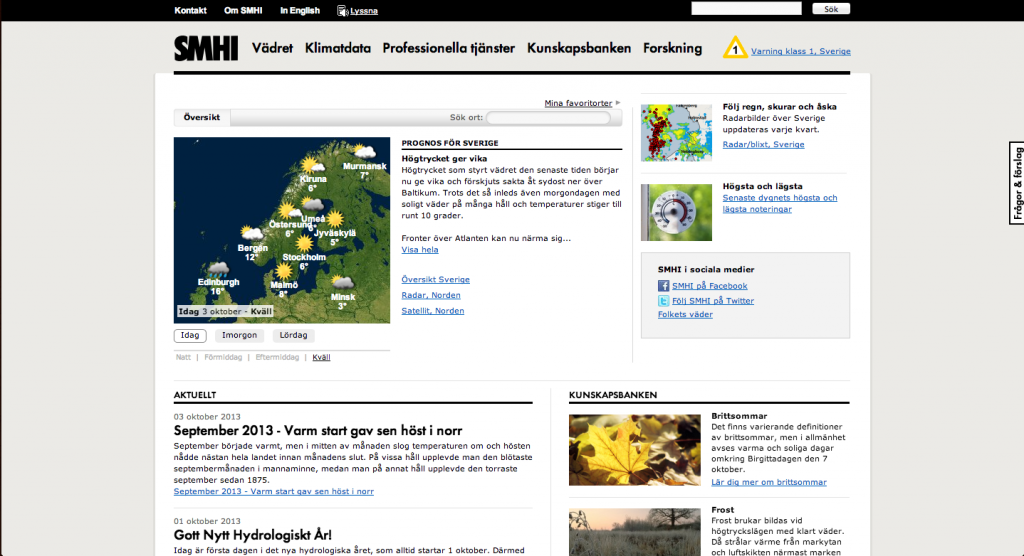
Den första jag kollade på var SMHI.se . En hemsida med väderprognoser och information om forskningen kring väder. Hemsidan är mycket informativ och relativt enkel att förstå och navigera sig runt på. Det finns massor av funktioner på hemsidan. T.ex så kan man såklart kolla hur vädret är på en speciell plats. Man kan även se en 10-dagarsprognos över hur vädret kommer att se ut. Man kan följa oväder i Sverige, läsa om massor av forskning, läsa artiklar om klimathotet etc. Det finns även ett RSS-flöde som man kan följa och om man är synskadad så finns det en ”Lyssna”-knapp som läser upp hela hemsidan uppifrån och ner. Eller om du vill så kan du välja att läsa hemsidan på engelska. En hel del funktioner helt enkelt.
Jag tycker mycket är väldigt bra. Även om hela sidan känns lite rörig och man får informationen nästan slängd i ansiktet. O andra sidan så känns den väldigt seriös och det är ju bra. Den absolut nödvändigaste funktionen är att man kan kolla vädret där man är, eller dit man ska och att man kan få en 10-dagars prognos så man kan planera sin semester efter vädret t.ex. Jag tycker också att det är toppen att det finns en ”Lyssna”-knapp för synskadade. Väder är något som rör oss alla vare sig vi vill eller inte så det är bra att det är tillgängligt. Det är också väldigt bra att det finns ett alternativ att få hemsidan på engelska då hemsidan inte bara rör hur vädret är i Sverige utan hela världen.
Något i alla fall jag tycker är onödigt är RSS-flödet. Jag förstår att de har valt att ha det kvar, men som utvecklingen ser ut så är det nästan ingen som faktiskt använder RSS-flöden längre.
Forecast

Forecast.io är också en hemsida om vårt väder. Den är lite mer nerskalad och det är mer fokus på designen än att spruta ut information.
Hemsidan har en sökfunktion. Med den kan man även trycka på en liten mikrofon och säga staden som man vill söka vädret på. Sökfunktionen är bra men jag förstår inte riktigt tanken med att prata in ett sökord. Kan man surfa in på hemsidan till att börja med kan man nog skriva in sin stad i sökfunktionen också. Jag gillar att det finns en animerad jordglob som du kan använda musen för att trycka på ditt land. Man kan även se på den hur molnen kommer att röra sig över jorden den närmsta tiden. Inte så informativt för mig som inte förstår mig på väder men det ser jäkligt coolt ut.
Det finns även en funktion där man kan välja om temperaturen ska synas i celsius eller fahrenheit. Mycket bra funktion! Jag gillar också att det står att det t.ex r 10 grader varmt men det KÄNNS som 7. Så kan det ju verkligen vara ibland att det står på termometern utanför fönstret att det är 15 grader men så kanske det blåser så när man väl är där ute så känns det snarare som 12.
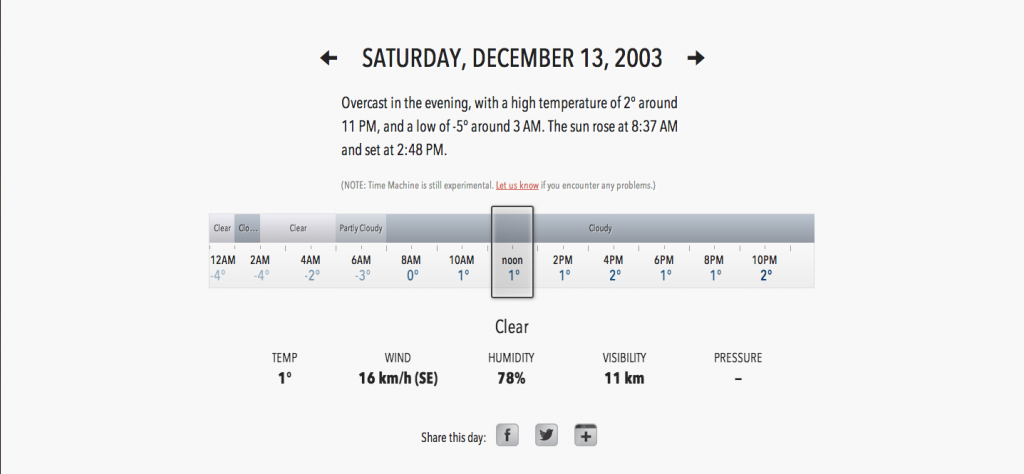
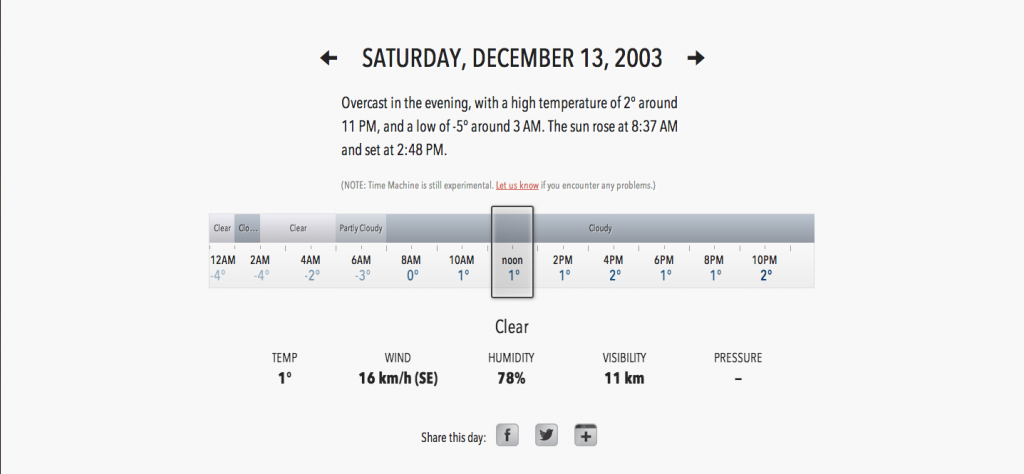
En väldigt häftig funktion är något de kallar för time machine. Man kan alltså skriva in ett datum som redan har varit. Jag skrev in December 13, 2003 och fick fram att det var 1 grad varmt i Sverige den dagen. Väldigt häftig funktion men.. Vad ska man ha den till?

Om man ska jämföra dessa två sidor så är Forecast den absolut coolaste. Mest för att den är modern och för att den är snygg. Men Forecast är o andra sidan inte lika informativ som SMHI. Om jag helt seriöst behövde kolla vädret av någon anledning så skulle jag nog ändå använda SMHI för att det är mer fokus på information och det finns mer information. Men om jag bara skulle behöva kolla vädret lite snabbt så spelar det ingen roll vilken man använder. Du får den information du behöver och det är inte många klick dit. Jag saknar att Forecast inte har en funktion för synskadade. Det tycker jag är viktigt. Men jag saknar också att SMHI inte har lagt mycket tanke på att verkligen strukturera upp deras stora innehåll på ett bra och snyggt sätt. De kan faktiskt modernisera sig lite.